仕事で資料を作成するとき、うまく作れないことはないでしょうか。
この記事では、どうすれば上手に資料をデザインできるか、具体的な資料例を用いて解説します。
資料を上手にデザインするポイントは3つ
いい資料とはどういうものか考えると、見た目がきれいに整っいて、統一感のある配色で、何を伝えたいかひと目で分かるシンプルな構成、といったところです。これより、上手に資料を作るポイントは、以下の3つとなります。
- レイアウト
- 情報量
- 色
文字の大きさや、貼り付け画像、文章など、さまざまな要素の検討は、上のポイント3つのいずれかに集約されます。
レイアウト・情報量・色、それぞれのパートを上手に駆使することは、それなりに大変ではあります。しかし、これらがポイントであることを知っていて、少しでも改善するだけで、資料は良くなっていきます。
レイアウト
レイアウトをきれいに表現するにはいくつかのルールがあります。
左右や上下などの整列
関連する情報を近接
重要度に差をつける対比
これら3つをうまくコントロールできると、きれいで心地よく、情報の分類が分かりやすく、重要ポイントが見える資料になります。
「反復」という考え方もあり、資料全ページ通してデザインルールを統一する、というものです。しかしここでは、1ページのデザインにフォーカスします。
基本は、整列・近接・対比ですので、これらを1つずつ見ていきます。
整列
資料を構成する要素はたくさんあります。文章、画像、図形など。これらの位置を徹底的にそろえます。左端や中央、右端もそろえる、など、そろえ方のルールだけは決めておきます。
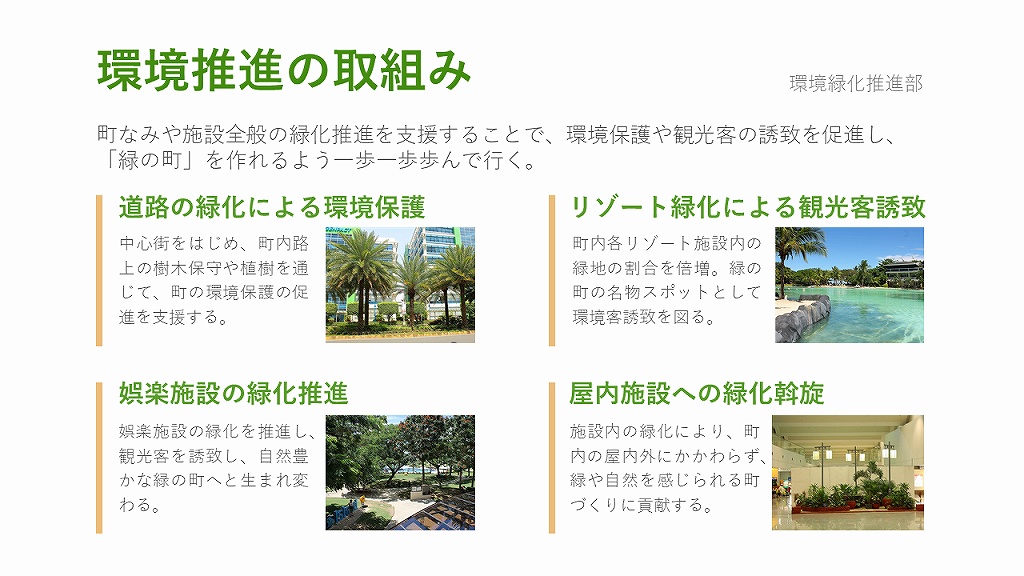
以下は、そろえ方の一例です。左端をそろえ、右半分のグループの左端や、各グループの右端もきれいきにそろえています。

たとえ各グループの文章量や画像の大きさがバラバラでも、整列するだけで統一感や清潔感が生まれます。
近接
図形でも文字でも、関連する要素はすべて近づけてグループ化します。関連の薄い要素や他のグループとは、明確な余白を設けます。

これにより情報グループが見えやすくなり、資料を見る人の理解が深まります。
対比
要素にコントラストを設けます。重要な要素とそうでない要素の違いをはっきりさせることです。たとえば重要な要素は大きく太く、色を付けて、一等地に配置し、参考情報は小さく…といった具合いです。

資料を見た人は、瞬間的にどれが重要ポイントか分かります。作り手が伝えたいことを確実に伝えることができます。
情報量
文章や図形、画像などの個数や、各要素のボリュームがコンパクトにまとめられていると、レイアウトしやすくなり、きれいに作ることができます。
つまり、情報量がしっかり集約されていることで、情報グループ間の余白を十分に確保できたり、要素を整列させたりしやすい、ということです。
レイアウトしやすい、といった作成者側のメリットのほか、資料を見る人が情報収集にかける負荷が格段に少なくなります。伝えたいことが確実に伝わる資料になります。
情報量モリモリの資料の例です。

何を伝えたいのかさっぱり分かりません。情報量を削減してポイントを絞ると、以下のようになります。

仕事での資料では、見る人・読む人に受け取ってもらいたい重要ポイントがあるはずです。そこにごちゃごちゃと関連情報を盛り込み過ぎると、重要ポイントがぼやけて、何がいいたいのかよく分からない仕上がりになります。
どうしても資料に含めたいときは、参考資料として巻末に設けるか、外部サイトへのリンク、サイト名やURLの記載など、情報の出し方に緩急をつけます。
色
色のことだけで1つの確立した専門分野です。色の技術をマスターするのは難しいですが、資料作成に必要なテクニックをいくつか習得するだけでもだいぶ違います。
資料作成に役立つ基本的なテクニックは、以下になります。
使用する色数を限定する
適切なイメージカラーを選択する
文章は読みやすい明るさで表現する
色数の限定
目立たせたいと思って、ついついたくさんの色を使ってしまうことがあるかもしれません。しかし、たくさんの色を使ってしまうと、色情報が多すぎて、どの色が何を意味しているか分からなくなります。
多色にて資料を作る確たる事情がなければ、徹底的に色数を減らします。基本色は黒、強調させる箇所だけ色を付ける、といった具合いにルールを決めてしまえば、「ここは何の色で目立たせたようか…」という悩みもなくなります。資料を作る時間も大幅に短縮できます。
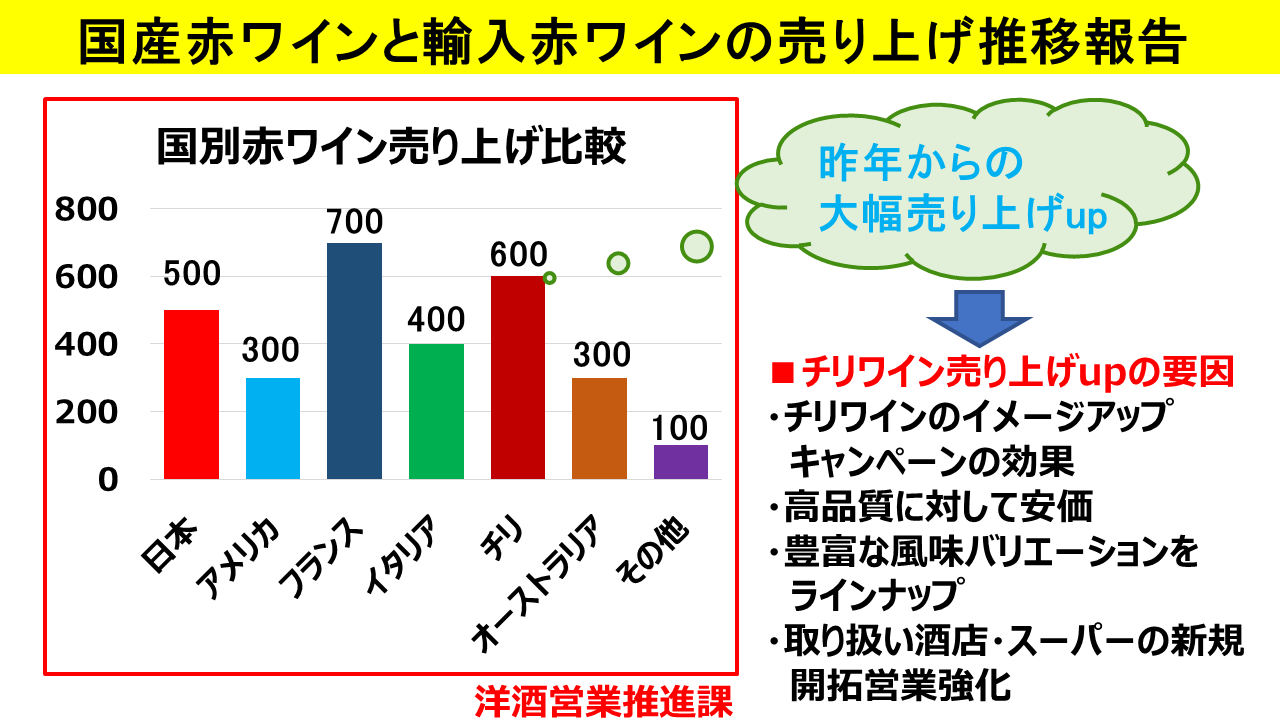
たくさん色を使った例です。

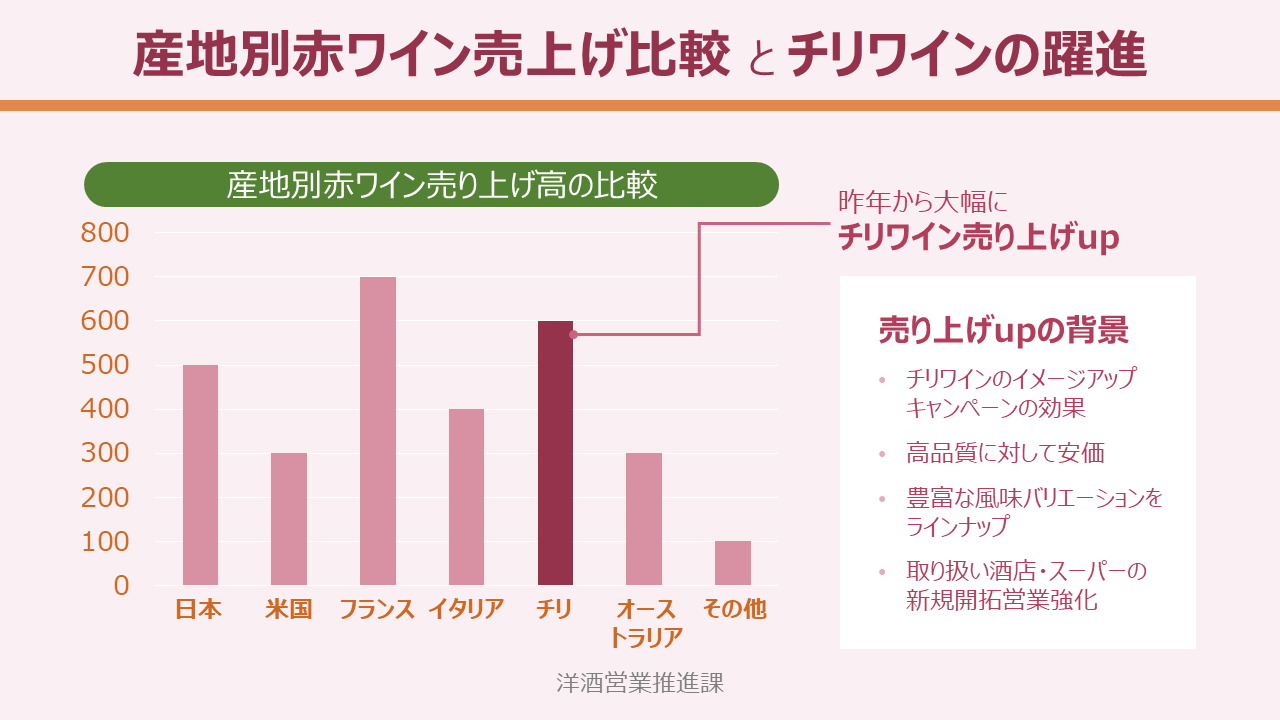
使用する色を、文章の黒と、強調部分の青に絞ると以下のようになります。

この例ではレイアウトも変えていますが、色を限定することで、色に惑わされることがなく、また統一感が生まれ、肝心の文字情報に集中できます。
イメージカラー
色にはイメージカラーがあります。資料の内容に合う色を選ぶと、自然な見た目になります。
標準的な色が持つイメージの例を挙げます。
●あか |警戒、注意、情熱
●きいろ |注意、幼稚、元気
●みどり |若さ、未熟、自然
●あお |まじめ、冷静、孤独
●むらさき|高貴、上品、不安定
そのコンテンツに合う色を正しくとらえることが大切で、さみしいからカラフル、ということにはしません。また、「強調したいから赤」という考えも、必ずしも効果的とはいえません。上に挙げた5色以外にもたくさんの色がありますし、複数の色を選択した場合、もとの色とは異なる印象を与えます。
いくつかの色を使って、そのコンテンツが持つ印象を表現してみます。無意味にカラフルに作ってしまった資料です。

色から何のイメージも伝わってきません。たくさんの色を使っている、ということも問題です。ワインがテーマであればその色をイメージします。たとえばブドウの実と葉っぱ、枝などをイメージする、と決めたらその色をバランスよく使います。

答は1つではありませんが、決めたイメージカラーは、資料全体を通して統一して使います。
読みやすい明るさ
色数を限定したり、イメージカラーを付けたり、いろいろ対応しても、見栄えがにぎやか過ぎて見にくい場合があります。
これは、色の明るさ(明度)の調整が不十分なことにより起こります。
イメージカラーを青に設定しても、その青がギラギラした標準色の青であれば、「イメージを感じる」より「まぶしくて見えない」という印象の方が強くなります。
色数は限定していますが、鮮やかな色で構成した例です。赤も緑もギラギラして見にくく、文字の色も墨で塗ったような黒で読む気になれません。

赤も緑も黒も、ちょうどいい明るさに修正することで、下のように心地のいい見栄えになります。

まっ赤な色は、類似の色相である茶色を穏やかな明るさにしています。ある程度の長さの文章を読む場合、背景白で真っ黒が文字は避けたほうが無難です。
色数やイメージカラー設定だけでなく、さらに読みやすい明るさにすると、一気に資料の完成度が上がることが、お分かりいただけたと思います。
まとめ
上手な資料デザインをめざして完成度を上げるには、レイアウト・情報量・色、の3点に気を付けると効果的、という解説でした。
いきなりうまくはいかないかもしれませんが、何が問題でうまくいかないか分かることで、対応箇所が明らかになります。
レイアウトや色は、多少掘り下げないといけませんが、できる範囲で問題ありません。この記事での改善サンプルを参考にして、ぜひトライしてみてください。
