会社で資料作成をしていて、うまく作れない、ということはないでしょうか。
この記事では、資料作成をするときの「最低限これを意識すれば伝わりやすい資料になる」手法について解説します。
資料を上手に作るメリット
資料を上手に作ると、以下のようなメリットがあります。
- 自分の伝えたいことが相手にすぐ伝わる
- 作成のコツをつかむと作成時間が短縮される
- 作成中に、伝えたいポイントを再確認できる
- デザインの性質を理解できる
- ビジネススキルとして評価される
資料作成のコツをつかめていると、長い人生の中で、資料を作ったり、ホワイトボードに板書したり、ちょっとしたお絵描きやメールなど、さまざまな記述行為に対して、そのデザインのスキルが生きてきます。全てのビジネスマンが習得すべきスキル、といっても過言ではありません。
上手な資料とは
上手な資料とは、どういうものでしょうか?
x キレイな資料
x カラフルな資料
△ 読みやすい資料
〇 相手に伝わる資料
資料を見た人が理解できないと、こちらが伝えたいポイントや本質を理解してもらえず、結局何を伝えたいのか分かってもらえない、ということになります。
- どのような項目に分かれているか
- 何がキーポイントか
などを明確に表した資料に仕上がっていることが重要です。
資料の中身を構成しているものは、
文字
色
図表や挿し絵など
です。そしてこれらを的確に
配置
することで、相手に伝わる資料を作成することができます。
誰に見せるかによって作り方は異なる
資料を作る時には、その資料を見せる相手が必ずいます。その見せる対象によって作り方はガラリと変わります。上司や経営層に説明する場合と、同じ課のメンバーに説明する場合では、使用する言葉や詳細説明の有無など変わります。年齢層によって、文字のサイズを大きくしたり小さくしたり、調整します。
説明(発表)があるか、ないか
作成した資料を用いて説明や発表の場があるかないかで、その作り方も変わります。
- 説明がある
- 文章は少なめで、キーワードを中心に記載
- 説明がない
- 文章での説明を多めに
もし発表を聴く人のなかに、聴覚障がい者がいたら、手話通訳者が同席していてとしても、文章による注釈を付けた資料に仕上げると、配慮のある資料になります。
この場合、その発表会のキーパーソンや進行役の人には、事前に「聴覚障がい者配慮のため、発表資料内の文字数を多めにしている」旨を伝えましょう。
構成要素の配置が重要
構成要素とは、文、キーワード、図表、グラフ、写真などのことです。これらをどのように配置するかによって、伝わりやすさが決まります。
冒頭で書いた、「最低限これを意識すれば分かりやすい資料になる」というのは、この「配置」をキチッとやることです。
前置きが長くなりましたが、この資料作成の肝となる配置のルールについて解説していきます。
1. スペースを確保する、余白
資料に盛り込む要素と要素の間や、端っこにはスペースを設けます。いわゆる余白のことです。
これにより、窮屈な感じがなくなり、目線が、タイトル、文章や挿し絵などの要素にフォーカスし、訴求力が高まります。
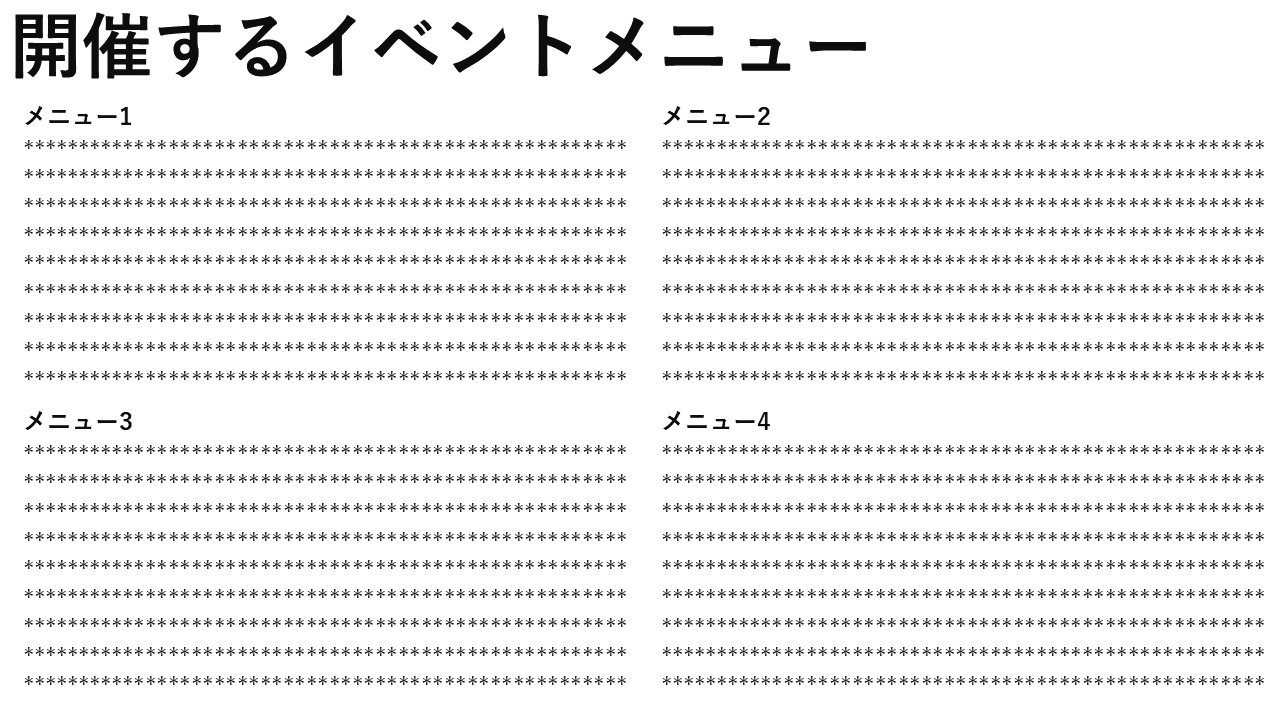
スペースが確保できていない悪い例

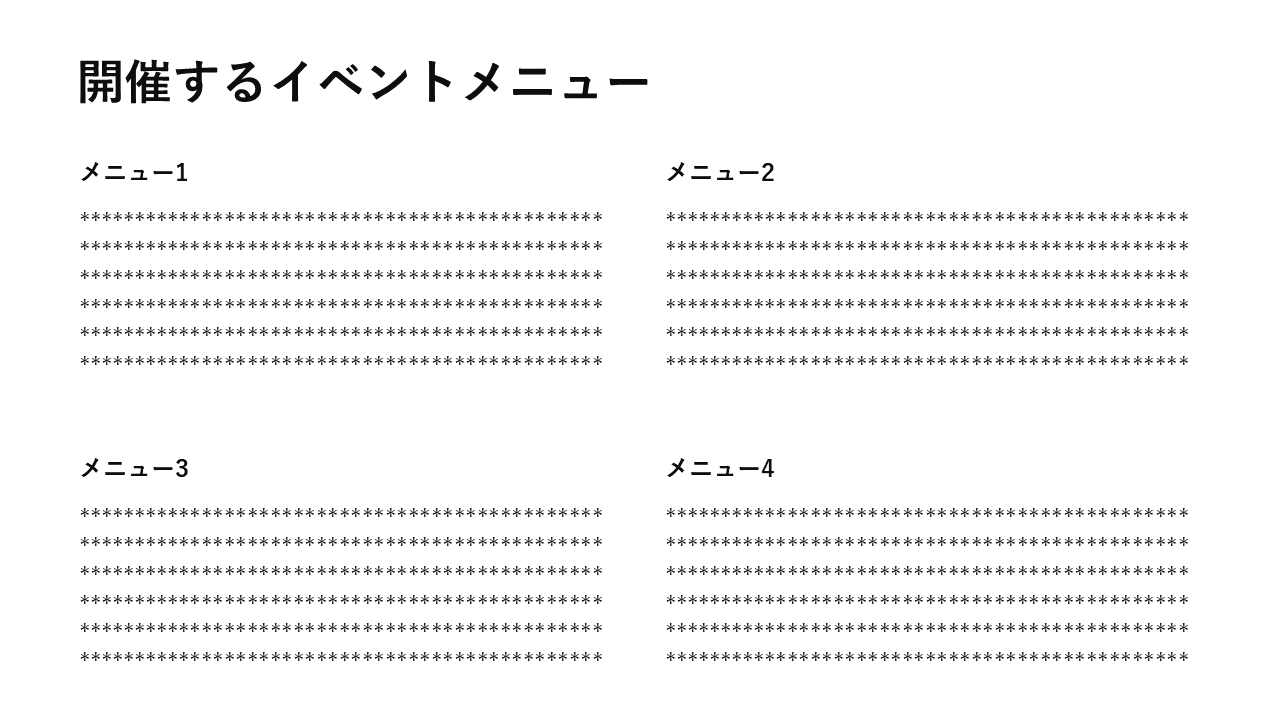
スペースが確保している良い例

解説

- 全周にスペースを設けて、窮屈感を緩和する
- 上下のスペース、左右のスペースはそれぞれ等しく設ける
- タイトルと記事の間、記事と記事の間にもスペースを設けることで、異なる要素であることを明確にする
2. 位置を合わせる、整列
資料には複数の要素がありますが、盛り込んだ要素を上端や左端などにピシッと合わせます。
当たり前のようですが、これを徹底するだけで真面目なビジネス資料に見えてきます。
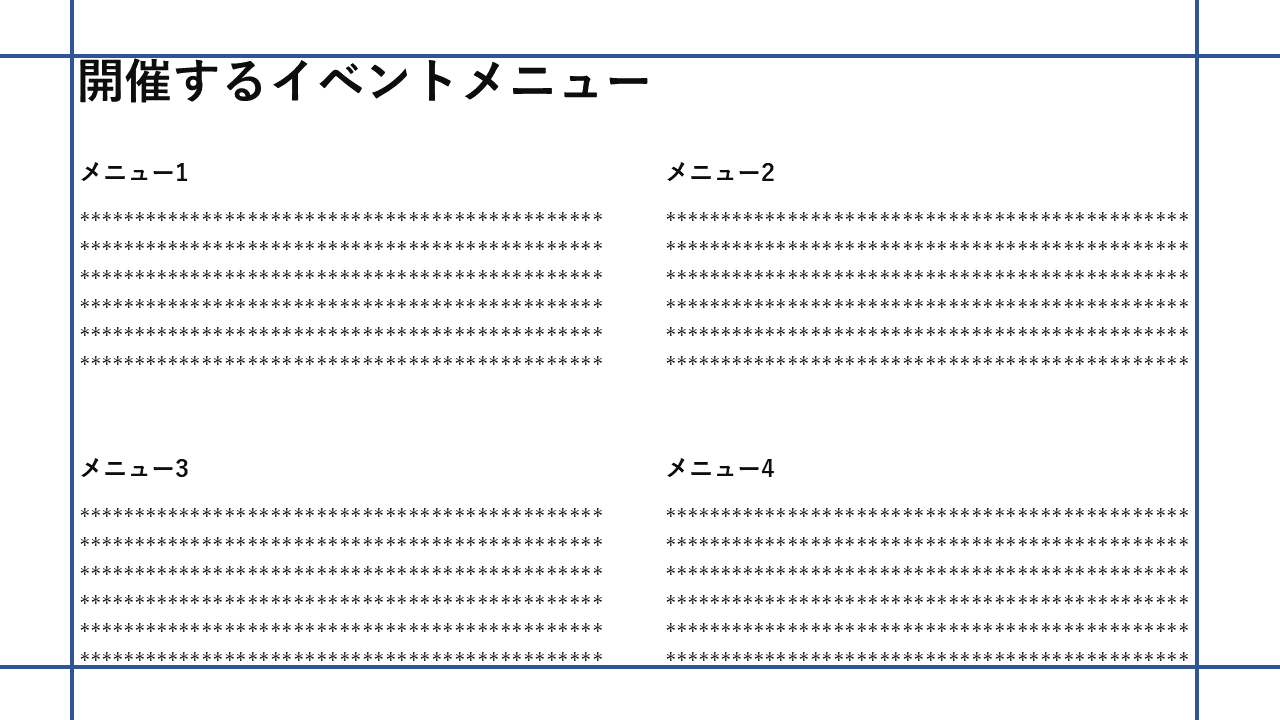
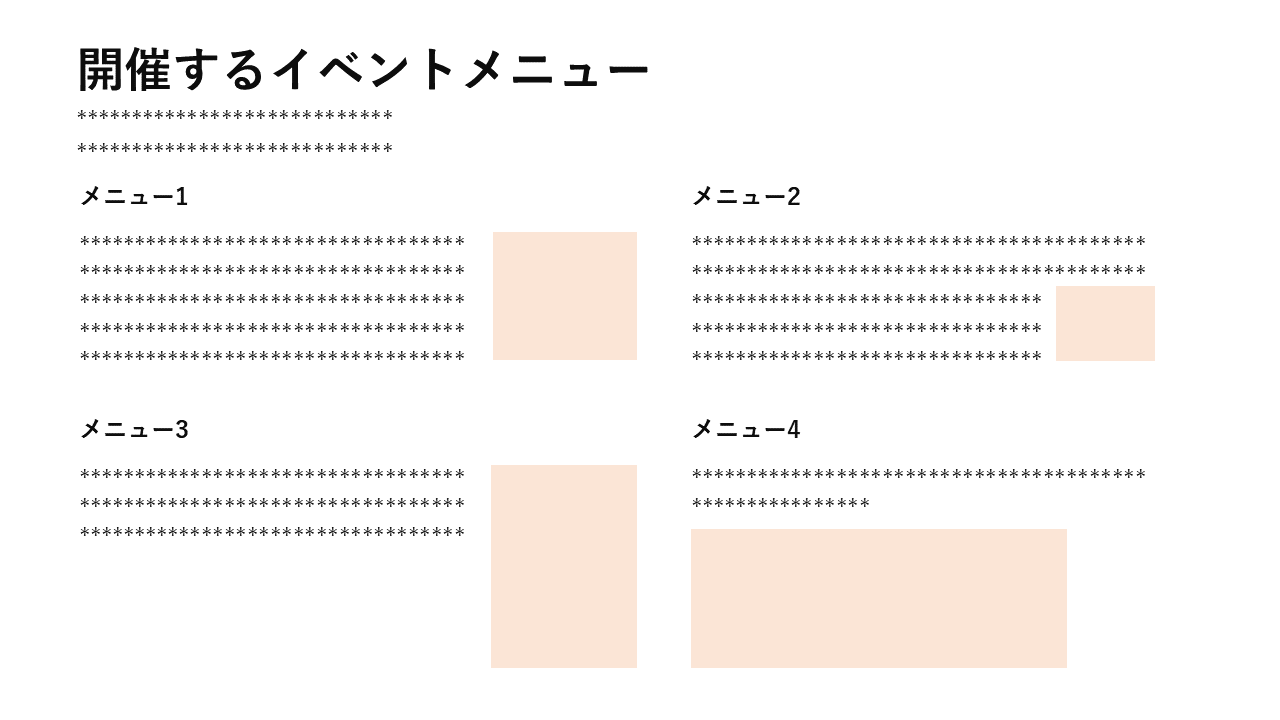
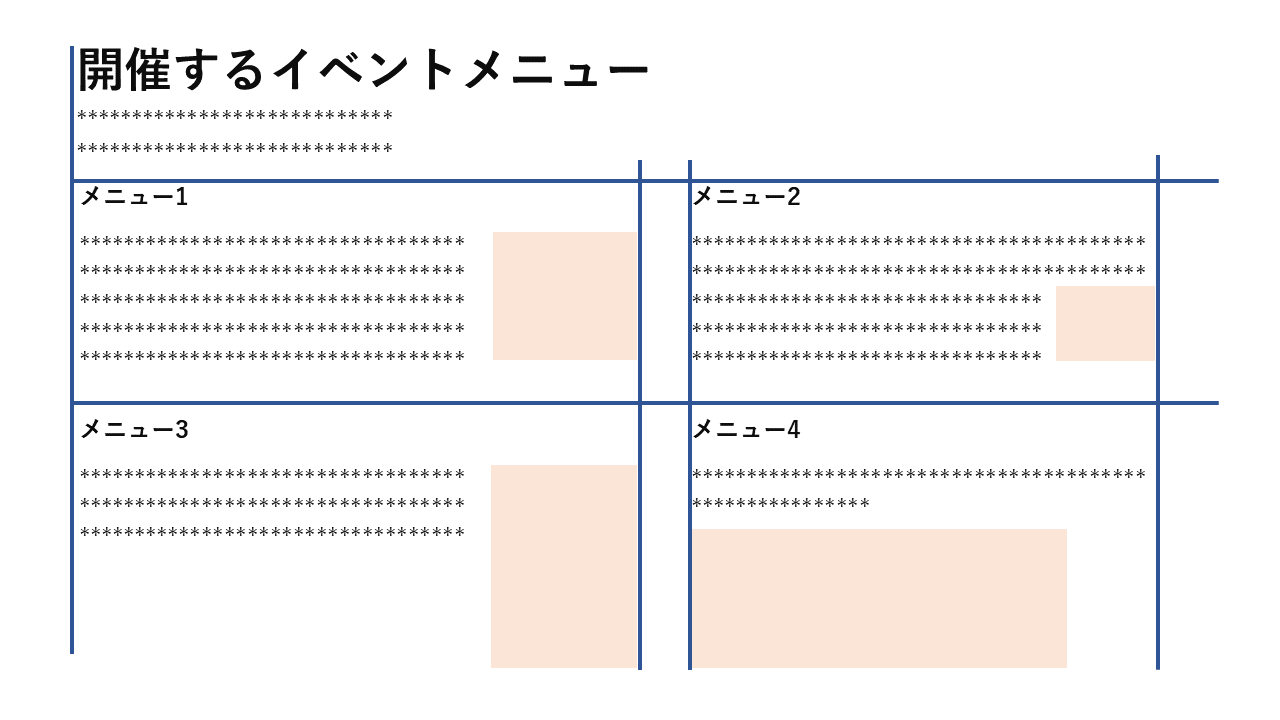
位置合わせができていない悪い例

位置を合わせた良い例

解説

- タイトル、緒言、メニューなど、要素を全て左揃えすることで、資料が整頓されている印象を与える
- メニュー要素同士を、上端、左端を合わせることで全体が整う
- 要素の下端や右端も合わせられれば、なお良い
- タイトルを左寄せにしているが、帯を付けたり、特別に目立たせる場合、中央寄せもOK
3. グループ分けする、近接
関連のある要素をまとめて、他の要素と区別します。
スペースの確保とやや似ているようにも感じるかも知れませんが、単純な見やすさのためのスペーシングとは異なります。説明文章とそれに関連する挿し絵があり、それが三種類あるとすれば、パッと見で分かるようにそのグループを作り、説明しなくてもそのグループ感が分かるように配置します
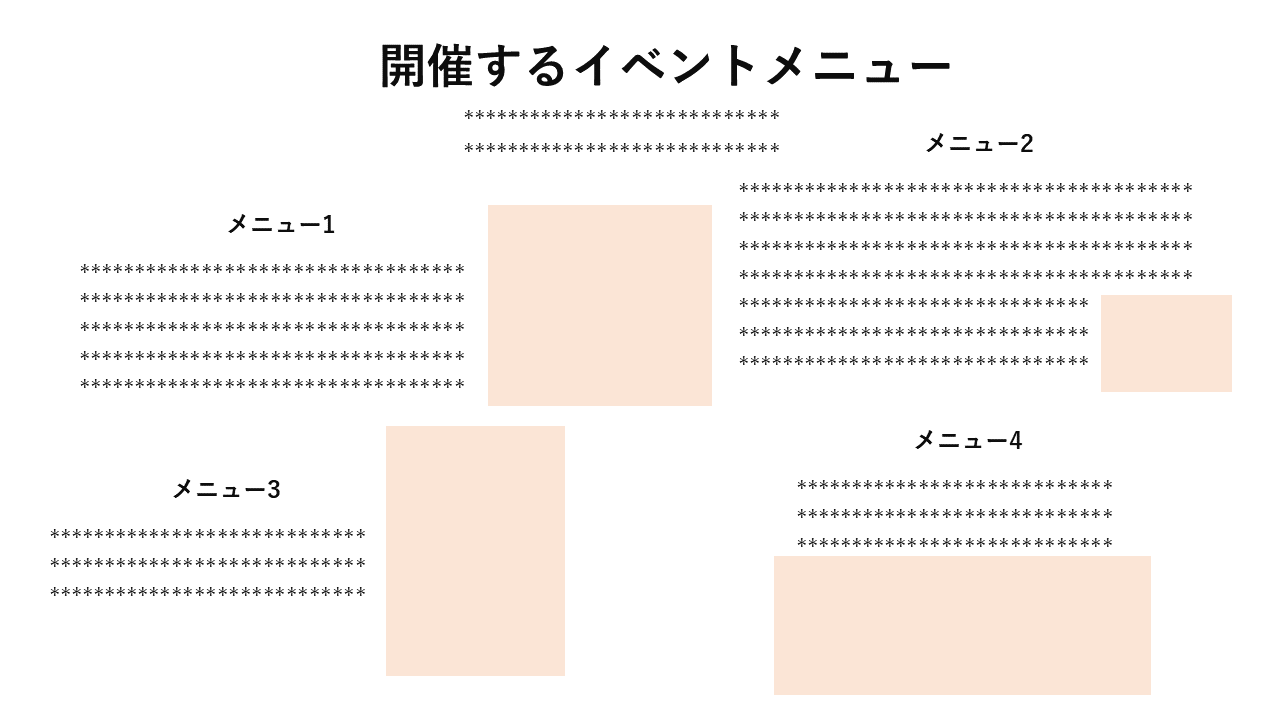
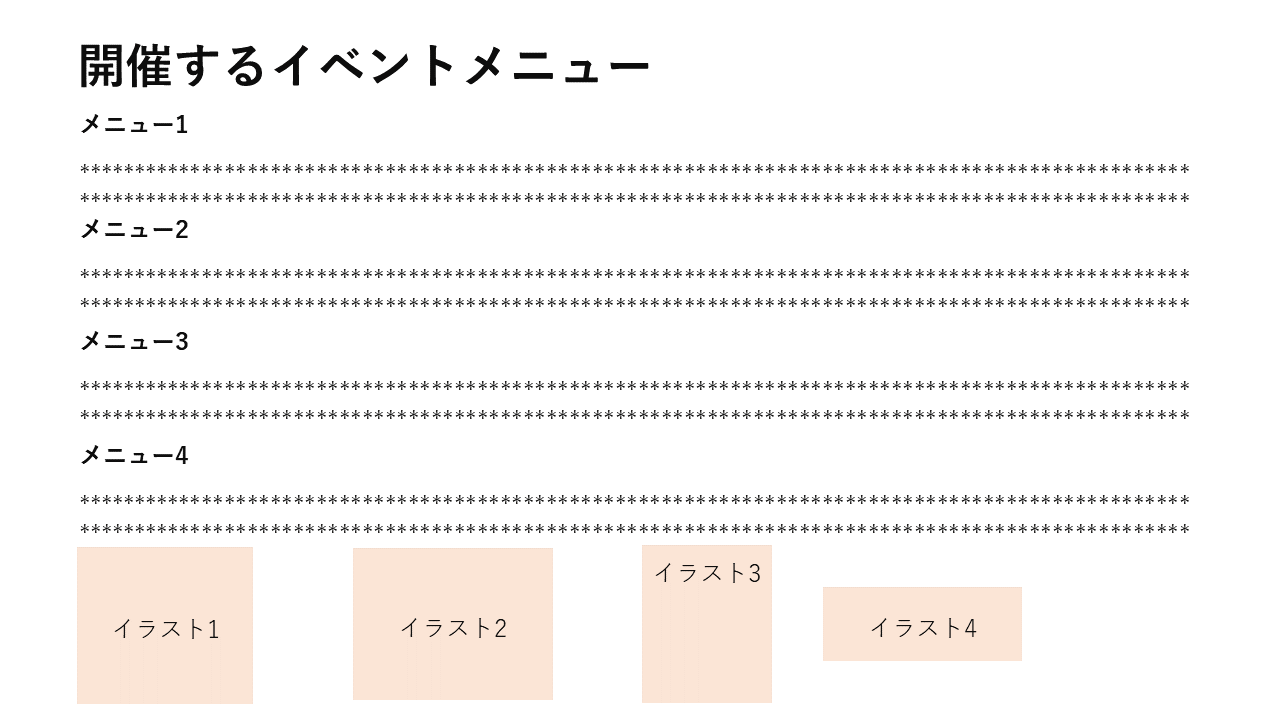
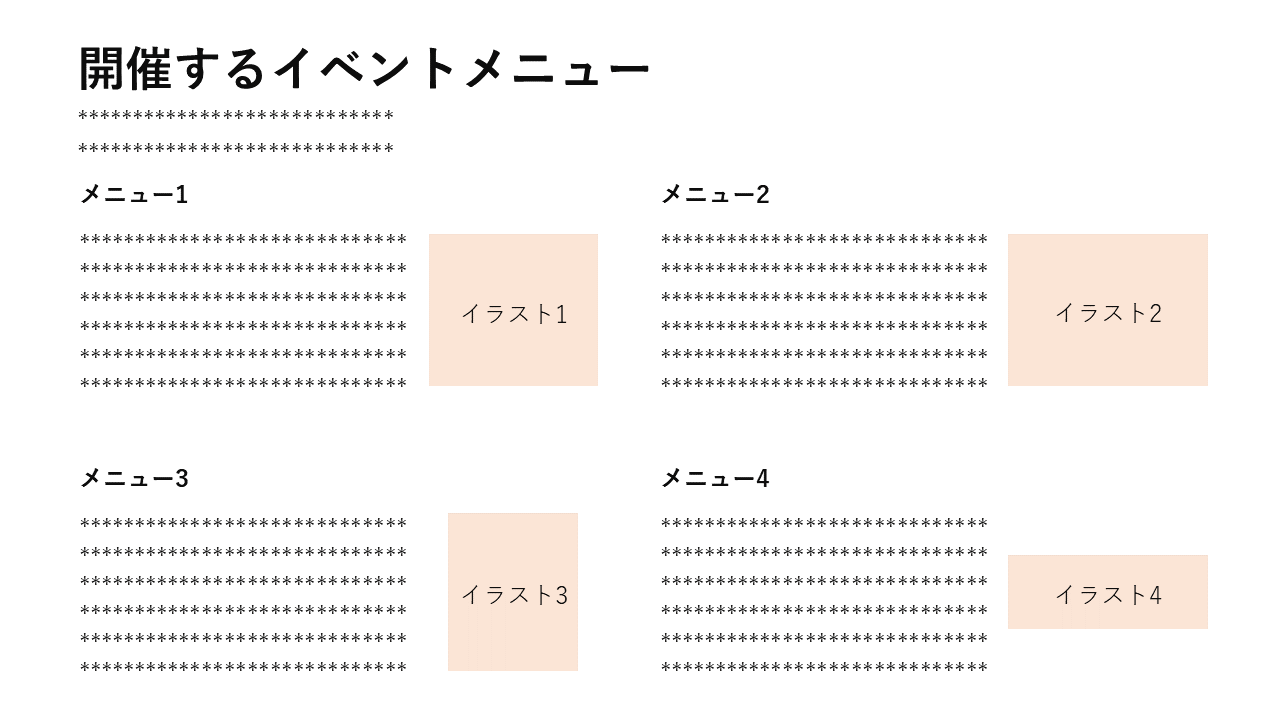
グループ化を無視した悪い例

グループ化した良い例

解説

- メニュー1に関する要素は、全てひとつの塊にすることで、説明文とイラストを照らし合せながら見れる
- 各メニュー要素ごとに分類を明確にするために、各メニュー要素間のスペースを設ける
- メニュー1と2の隙間、メニュー1と3の隙間を比べると、メニュー1と3の隙間が広い
⇒目線は、メニュー1→2→3→4 の順に流れる(配置により目線を誘導する)
4. 強調させる、コントラスト
強調させたい要素と参考情報的な要素を区別します。強調させたい要素は、大きく目立たせます。概要や説明、参考情報はそれよりも小さく配置して、その資料を見る人の目が、強調したい要素に自然に目がいくようにします。
強調していない悪い例

強調を意識した良い例

解説

- 強調したい要素があれば、目立たせることで、目線がその要素に集中する
- サブ的な内容は、強調要素と差別化するために、見出しを小さい文字サイズにする、挿し絵を小さくする、説明文を少なくするなどする
- 強調する見出しタイトルを大きくすることで全体のバランスが悪くなる場合には、上部の大タイトルを更に大きくすることもOK
以上が伝わる資料を作成するための基本的なコツになります。
その基本をわきまえた上で、プラスアルファのコツについて説明します。
配置の規則性は全ページ統一する
資料というのは、1ページだけにとどまらず、複数ページにまたがることも多いです。その場合、これまでの1~4の配置の規則性を繰り返すことが重要です。ページごとにその規則性が統一されていないと、資料を見る人は、混乱してしまいます。
その他、伝わりやすくするための表現方法
文章量の調整
伝わりやすくするためには、スペースやグループ化などが必要になります。そのためには、無駄に長い文章を短く書き直すこともあります。こんな感じです。
「目的|従来からコストを5%下げることにより販売促進を狙う」
↓
「目的|コストダウン5%による販売促進」
↓
「目的|CD5%による販促」
といった具合に、紙面の都合により文章量を調整することができるようになると良いです。あとは口頭での説明で補足すればいいのです。
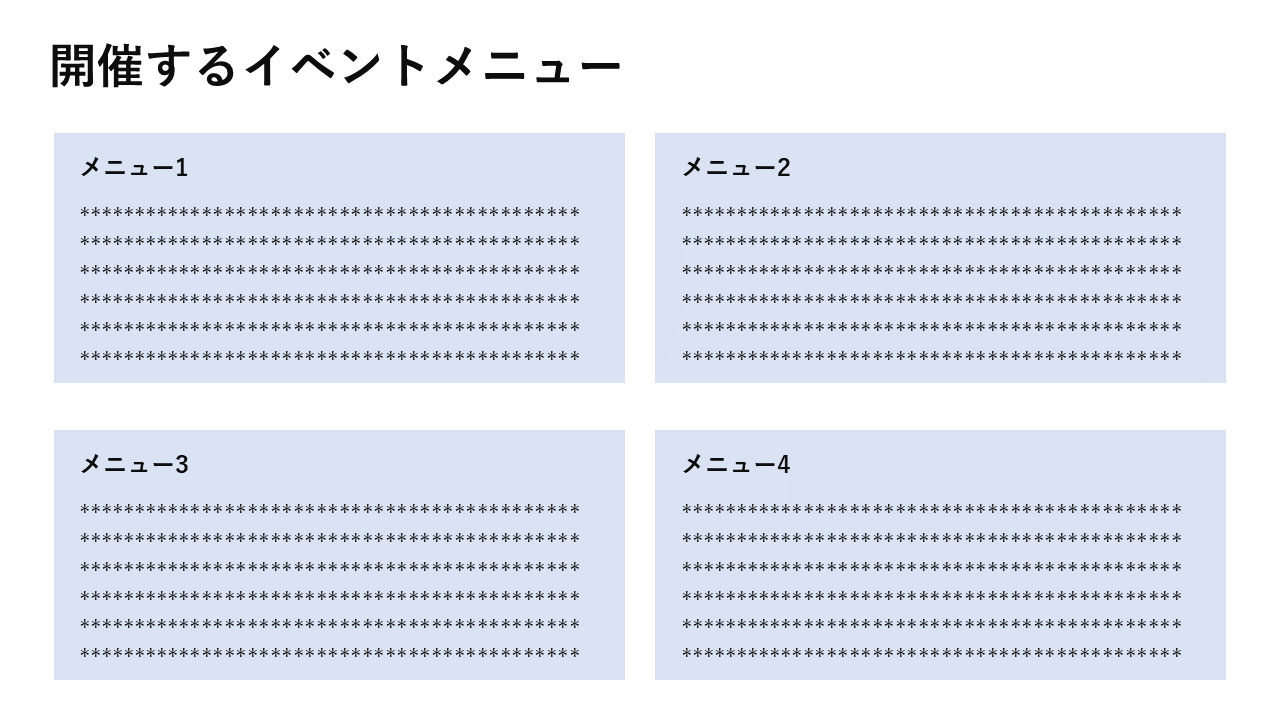
要素に背景を敷く

- 要素間にスペースが設けられていることが明確に見える
- 文章や挿し絵が複雑な場合や、右端、下端を同じラインに揃えられない場合に、色背景を敷くと、グループ分けも明確に見える
- 背景は薄い色がおすすめ
- 背景に枠線は不要(複雑に見えるため)
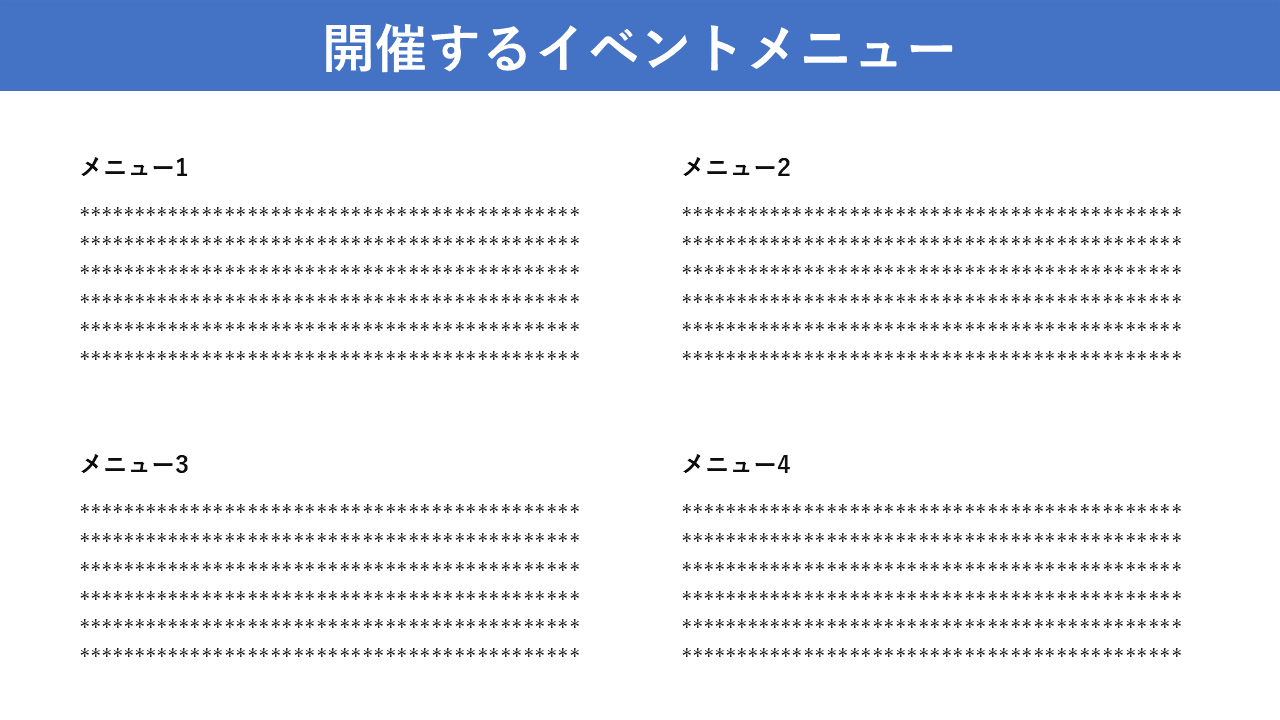
タイトルに帯を付ける

- タイトル、取り組みテーマの存在をアピールしたい時には、上部タイトルに帯を敷く
- 帯色は濃すぎない色がいい
- 文字は白が良い(帯も文字もカラフルだと落ち着きがなく、ビジネス用途としては不向きのため)
- 目立たせるといっても、タイトルにアンダーラインは避ける (ごちゃごちゃした印象になるため)
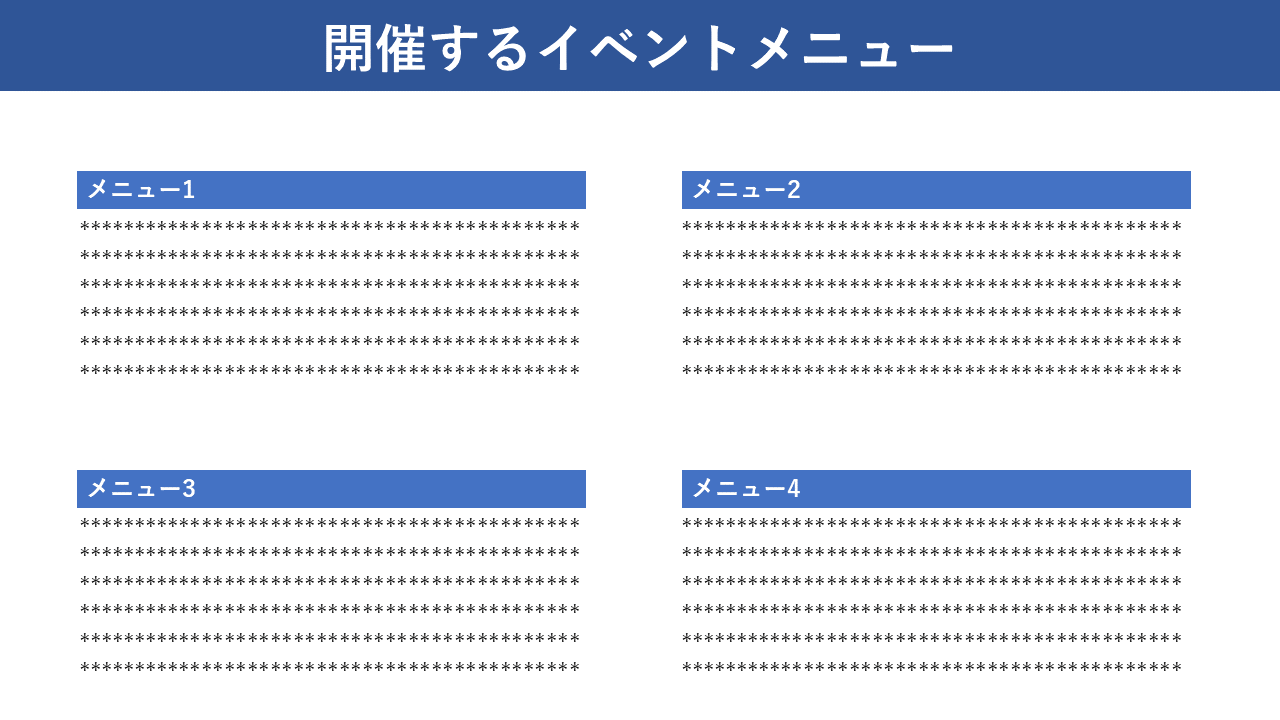
タイトルと小見出しに帯を付ける

- 小見出しにも帯を付けることで、ひとつひとつのメニューや取り組みに目線を誘導する
- 小見出しの帯色には、タイトルの色と同系の色や明度を上げた色(薄い色)を適用すると、階層構造が見えて分かりやすい
- 小見出しに帯を付けた場合、文章やイラストなどをまとめた塊には色背景を敷かない(小見出しの帯だけで十分グループ分けできているため)
まとめ
文字や挿し絵などの表現そのものも、もちろん大切ですが、本記事で紹介した、的確な配置を心がけることで、伝わる資料を作ることが出来ます。
何度か作っていくと、資料作りの勘所が見えてきます。そして、「あなたの資料は本当に分かりやすい」と必ずどこかで言われる時がきます。
資料作成は、本記事で解説した内容よりもっと奥が深く、極めて重要な資料はプロのデザイナーが作成する、ということがあるくらいです。しかし、忙しいビジネスマンにとっては、本記事の内容を実行するだけでも十分なビジネススキルアップが期待できます。ぜひ、実行してみてください。
